WordPress佈景主題教學系列(五)-Sidebar模板製作
此系列將會在新站重構、再製,敬請期待。
不知不覺已經進入到第五章啦~~這一部分將介紹,Sidebar(邊欄),幾乎所有Blog形式的網站都會有邊欄的存在,不管是單欄、雙欄、多欄…等。還是左側欄、右側欄…反正只要是Blog至少都會有一個Sidebar,至於要做幾個邊欄或邊欄欲顯示的位置,就交給大家自行決定啦!!
這邊指的邊欄,就是放置佈景主題模組(後台–>外觀–>模組)的框架,通常就是直接將模組(最新文章、最新評論、標籤云、自訂HTML…)放置在邊欄,可以省去很多製作時間,我們只需決定好邊欄的數量和邊欄的位置,接著再把這些模組放上去就可以快速達到我們想要的效果。
在此章節,將介紹單欄、多欄的製作方法和CSS設定。
單欄製作:
首先,先打開(後台–>外觀–>模組),在此階段你應該會看到如下圖的錯誤警告:
出現這種警告是正常的,因為我們目前並沒有定義任何邊欄,接著我們將開始定義一個邊欄。
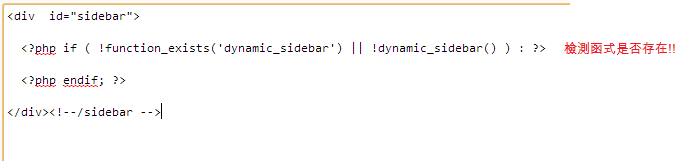
打開Sidebar.php:
輸入下列內容:
<div id=”sidebar1″>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
<?php endif; ?>
</div><!–/sidebar –>
說明:
下列這串是用來檢測動態邊欄的函式,若它偵測不到動態邊欄有內容時,就執行自訂的內容
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
//當沒有動態邊欄時,就會執行此段內容…
<?php endif; ?>
存檔後,在打開function.php並輸入以下內容:
<?php
if ( function_exists(‘register_sidebar’) )
register_sidebar();
?>
在Sidebar.php的部分,我們雖然輸入了檢測動態邊欄,但是存檔後到前台仍然看不到任何效果且外觀–>模組的部分,依然顯示沒有定義邊欄,所以我們必須到function.php這邊輸入上方代碼來定義邊欄。
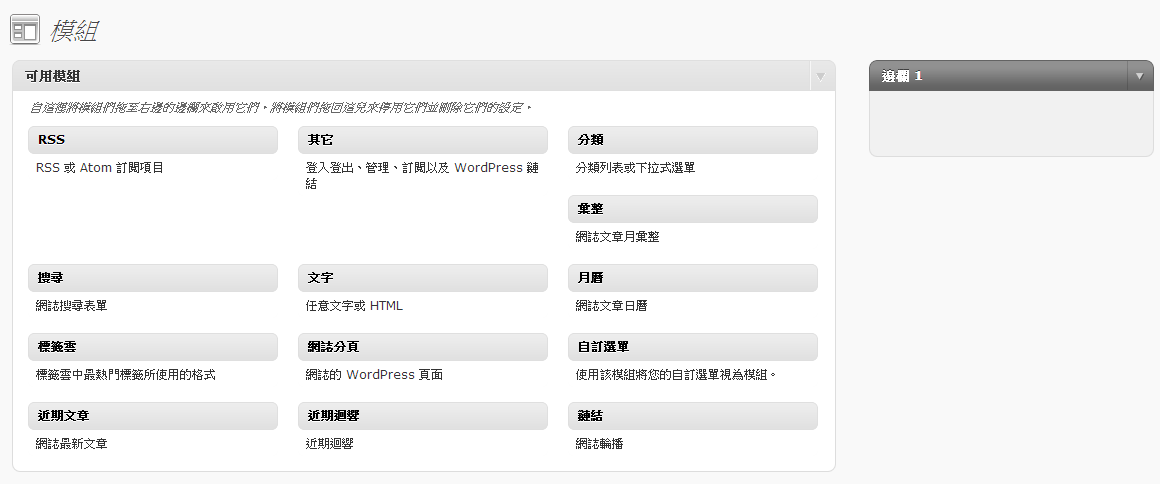
現在我們在回去(外觀–>模組)的地方,看看是否已經變成如下圖:
這時我們就可以將”最新文章”、”搜尋”、”自訂選單”…等放置邊欄內,單欄Sidebar就這樣完成了!!
多欄Sidebar:
建立多欄之前,您必須在複製一個sidebar.php並命名成sidebar-2.php或是sidebar-自訂名稱.php,這樣可方便我們控制這些邊欄在何時載入。
建立好之後,我們在到佈景主題重新整理,會看到多了一個Sidebar-2.php的文件,這時就可以開始編輯我們的多欄Sidebar了。
打開Sidebar.php:
將原先的內容,替換成:
<div id=”sidebar1″>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘sidebar1’) ) : ?>
<?php endif; ?>
</div><!–/sidebar –>
再打開Sidebar-2.php:
輸入:
<div id=”sidebar2″>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘sidebar2’) ) : ?>
<?php endif; ?></div><!–/sidebar –>
接著,打開function.php重新定義sidebar:
(1)將原先輸入的內容刪除:
<?php
if ( function_exists(‘register_sidebar’) )
register_sidebar();
?>
(2)更換成下列內容:
這樣就完成重新定義多欄Sidebar了,您可以到(外觀–>模組)看看是否有變成像下圖一樣兩個Sidebar
若想更改Sidebar的名稱,請更改function.php和sidebar的這兩個部分:
function.php:
register_sidebar(array(‘name’=>’改成自訂名稱‘,
Sidebar.php:
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘改成自訂名稱‘) ) : ?>
<?php endif; ?>
修改完以後就會有如下效果:
不過現在您到前台去瀏覽會發現只有Sidebar1有效果,原因在於我們沒有在index.php主要模板的地方,添加Sidebar-2的邊欄。
打開index.php:
您可以在想要加載邊欄二的地方,添加:
<?php get_sidebar(2); ?>
這樣就會出現邊欄二的內容了,如果您需要使用到邊欄三、四、五….,則再重複新增編欄二的動作即可。
如下步驟:
(1).複製sidebar.php並重新命名成sidebar-3.php、sidebar-4.php、sidebar-5.php….。
(2).打開sidebar-3.php、sidebar-4.php、sidebar-5.php輸入:
<div id=”sidebar3/4/5“>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘自訂名稱3/4/5‘) ) : ?>
<?php endif; ?></div><!–/sidebar –>
(3).打開function.php:
(4).到index和single等地方,加載邊欄3、邊欄4、邊欄5
<?php get_sidebar(3); ?>
<?php get_sidebar(4); ?>
<?php get_sidebar(5); ?>
CSS設定:
#sidebar1 {
border: 1px dotted #888888;
float: left;
margin: 1%;
padding: 5px;
width: 25%;
}
第五章Sidebar邊欄教學,就到這邊!!接下來,將介紹Single單篇文章模板教學。
WordPress佈景主題製作教學
(一).WordPress佈景主題製作教學系列(一)-開發工具&基本架構 (編寫於2013.06.06)
(二).WordPress佈景主題製作教學系列(二)-Header.php模板製作 (編寫於2013.06.06)
(三).WordPress佈景主題製作教學系列(三)-index.php模板製作 (編寫於2013.06.06)
(四).WordPress佈景主題製作教學系列(四)-footer.php模板製作 (編寫於2013.06.07)
(五).WordPress佈景主題製作教學系列(五)-sidebar.php模板製作 (編寫於2013.06.07)
(六).WordPress佈景主題製作教學系列(六)-single.php模板製作 (編寫於2013.06.07)
(七).WordPress佈景主題製作教學系列(七)-comments.php模板製作 (編寫於2013.06.07)
(八).WordPress佈景主題製作教學系列(八)-page.php模板製作 (編寫於2013.06.07)
(九).WordPress佈景主題製作教學系列(九)-404.php模板製作 (編寫於2013.06.07)
(十).WordPress佈景主題製作教學系列(十)-function.php模板製作 (編寫於2013.06.08)
(十一).WordPress佈景主題製作教學系列(十一)-WP佈景主題最終設定 (編寫於2013.06.09)
高級篇:
(一).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(一) (編寫於2013.06.10)
(二).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(二) (編寫於2013.06.11)







很抱歉,此文章關閉留言