WordPress佈景主題教學系列(二)-基本模板header製作
此系列將會在新站重構、再製,敬請期待。
此部分介紹WP佈景主題的基本模板,Header.php為WP佈景主題的頭部,這部分主要是用來放置一些描述內容和預載一些網站會使用到的檔案。例如:網站標題、SEO描述和載入CSS文件及一些Javascript的文件等。
首先使用Notepad++或從Wordpress主題編輯器打開header.php並將以下內容輸入在裡面:
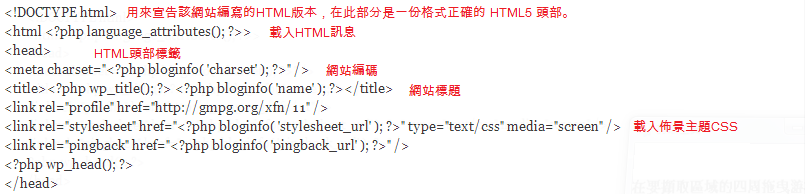
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset=”<?php bloginfo( ‘charset’ ); ?>” />
<title><?php wp_title(); ?> <?php bloginfo( ‘name’ ); ?></title>
<link rel=”profile” href=”http://gmpg.org/xfn/11″ />
<link rel=”stylesheet” href=”<?php bloginfo( ‘stylesheet_url’ ); ?>” type=”text/css” media=”screen” />
<link rel=”pingback” href=”<?php bloginfo( ‘pingback_url’ ); ?>” />
<?php wp_head(); ?>
</head>
說明:
<!DOCTYPE html> :用來宣告該網站編寫的HTML版本,在此部分是一份格式正確的 HTML5 頭部。
<?php language_attributes(); ?>:用來載入網站的語言訊息。例如:lang=”zh-TW”
<?php bloginfo( ‘charset’ ); ?> :取得網站的編碼,例如:UTF-8
<head>….</head>:HTML頭部標籤,網站的<META>資訊、網站標題和載入Javascript、CSS文件,都輸入在此內。
<title>…</title>:HTML標題標籤。
<?php wp_title(); ?>:Wordpress的內建函式,用來顯示網站文章的標題。
<?php bloginfo( ‘name’ ); ?>:Wordpress的內建函式,用來顯示網站標題。
<?php bloginfo( ‘stylesheet_url’ ); ?>這段為Wordpress的內建函式,取得主題的CSS連結路徑。
<?php bloginfo( ‘pingback_url’ ); ?>:Wordpress的內建函式,載入自動引用通知的網址。
<? wp_head(); ?>:Wordpress的內建函式,載入預設的頭部資訊。
(二)接下來,再將下列輸入至剛剛的</head>之後:
<body>
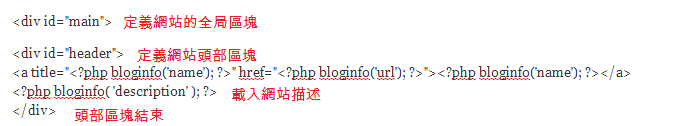
<div id=”main”>
<div id=”header”>
<a title=”<?php bloginfo(‘name’); ?>” href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a>
<?php bloginfo( ‘description’ ); ?>
</div>
(三)輸入完之後,我們先將它存檔,開啟footer.php並輸入:
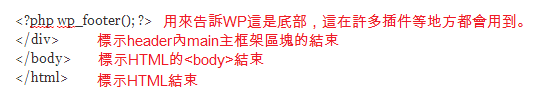
<?php wp_footer(); ?>
</div>
</div>
</body>
</html>
(四)再存檔,並開啟index.php輸入:
<?php get_header(); ?>
<?php get_footer(); ?>
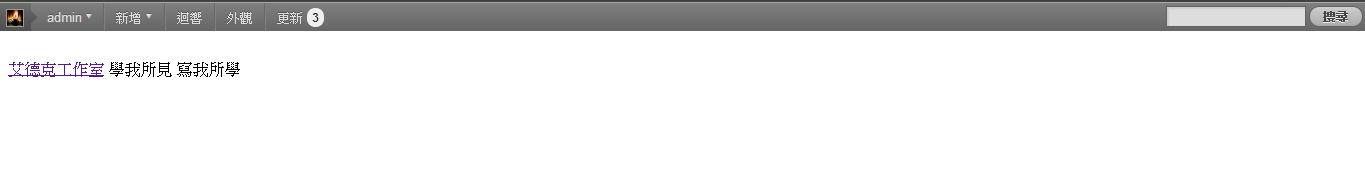
一樣,輸入完後存檔。接著我們可以先到前台觀看佈景主題製作的成果,沒意外的話,會出現您的網站名稱和網站描述。
說明:
(二)Header.php的<body>部分
在第二段header.php的body我們定義了兩個 <div>標籤,<div>是用來做為分區或分段的指標,等於是將網站切成一塊一塊的,這在之後設定CSS可以省去許多麻煩。
同樣地,我們還在第二段使用了一個<a>超連結標籤,這會HTML的人應該都知道,就不再多做說明。
而在<a>標籤內的<?php bloginfo(‘name’); ?> 是WP的內建函數,用來取得網站標題(上面已說明過),另外一個<?php bloginfo(‘url’); ?>則是用來取得網站的網址。
最後一個<?php bloginfo( ‘description’ ); ?>則是取得網站的描述。
由於我們在第二段定義了兩個<div>標籤,相對的我們必須使用兩個</div>做為結束,而在第二段我們只做了一個</div>,因此我們必須在footer.php內加入一個</div>。
<div id=”main”>是用來定義整個網站全局的框架。<div id=”header”>則是用來定義頭部內容的框架。(可放置網站LOGO、標題、導覽列…)
(三)footer.php部分
(四)index.php部分
此階段的index.php只是簡單的將header.php和footer.php載入,詳細的index.php設定將在之後的章節教學。
基本上,我們已經完成的header的基本架構,其它的類似導覽列…等之後可以插入在<div id=”header”>…</div>裡面。
最後,我們要替header的部分設定它的css,才能讓網站看起來不會醜醜的。
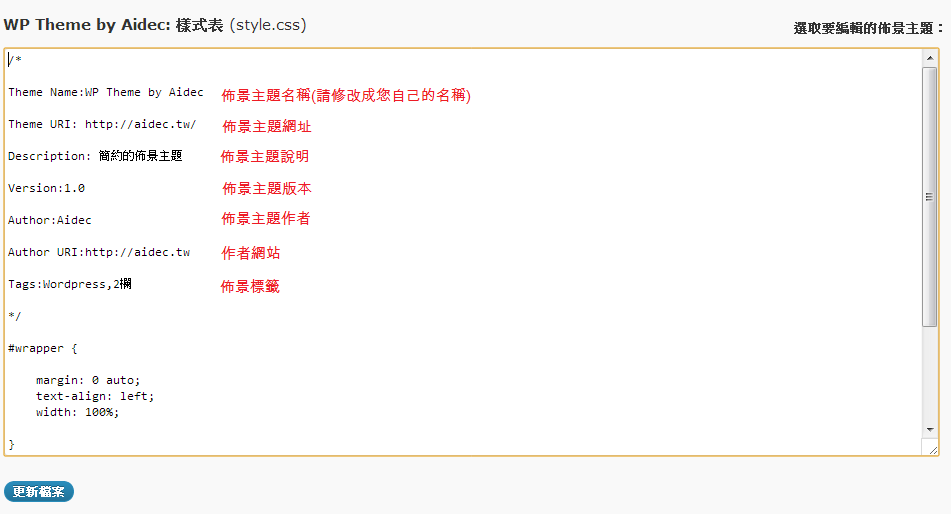
打開style.css :
先將下列內容,改成您自訂的主題
/*
Theme Name: 佈景主題名稱
Theme URI: 佈景主題網址
Description: 佈景主題說明
Version:1.0 版本
Author:作者名稱
Author URI: 作者網站
Tags:主題標籤
*/
再把下列內容輸入至/*……*/的下方
定義Body的CSS:
body{font-family: Arial, sans-serif;
font-size:15px;
margin:0;
text-align: center;
vertical-align: top;
background: #fff;
color: #000000;
}
定義Main的Css:
#main {
background-color: #FFF;
border-radius: 10px 10px 0 0;
box-shadow: 0 0 10px #000000;
margin: 0 auto;
min-width: 1000px;
width: 90%;
}
定義Header的CSS
#header{
float: left;
width: 100%;height:120px;
background:#fff;
}
定義Header a的CSS
#header a{
font-size:40px;
}
WordPress佈景主題教學系第二章-基本模板header的製作就到這邊結束,下一章將介紹index.php模板的製作。
WordPress佈景主題製作教學
(一).WordPress佈景主題製作教學系列(一)-開發工具&基本架構 (編寫於2013.06.06)
(二).WordPress佈景主題製作教學系列(二)-Header.php模板製作 (編寫於2013.06.06)
(三).WordPress佈景主題製作教學系列(三)-index.php模板製作 (編寫於2013.06.06)
(四).WordPress佈景主題製作教學系列(四)-footer.php模板製作 (編寫於2013.06.07)
(五).WordPress佈景主題製作教學系列(五)-sidebar.php模板製作 (編寫於2013.06.07)
(六).WordPress佈景主題製作教學系列(六)-single.php模板製作 (編寫於2013.06.07)
(七).WordPress佈景主題製作教學系列(七)-comments.php模板製作 (編寫於2013.06.07)
(八).WordPress佈景主題製作教學系列(八)-page.php模板製作 (編寫於2013.06.07)
(九).WordPress佈景主題製作教學系列(九)-404.php模板製作 (編寫於2013.06.07)
(十).WordPress佈景主題製作教學系列(十)-function.php模板製作 (編寫於2013.06.08)
(十一).WordPress佈景主題製作教學系列(十一)-WP佈景主題最終設定 (編寫於2013.06.09)
高級篇:
(一).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(一) (編寫於2013.06.10)
(二).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(二) (編寫於2013.06.11)
補充說明
HTML的基本架構
一個最基本的HTML架構如下:
詳細HTML請參閱:HTML教學-基本結構







很抱歉,此文章關閉留言