WordPress佈景主題教學系列(四)-footer模板製作
此系列將會在新站重構、再製,敬請期待。
很快的,我們已經進入到了第四章節,在這個章節將介紹footer底部。究竟footer要放置甚麼東西呢??其實,通常底部都是用來放置一些比較不重要的或是一些讀者不需看到的,例如:網站宣告、網站統計代碼或是一些可能會拖慢網站載入的代碼,就將它放置在footer的部分。
底部最主要的部分就是,編輯網站架構的結尾,這部份我們也在第二章hader模板製作那篇完成了,因此footer的部分就由各位在自行添加東西吧!!
建議放置在底部的內容:
1.Google Analytics的代碼
2.網站宣告
3.放置一些驗證用的代碼
4.其他較不重要的代碼,讓它最後載入,以免拖累網站速度。
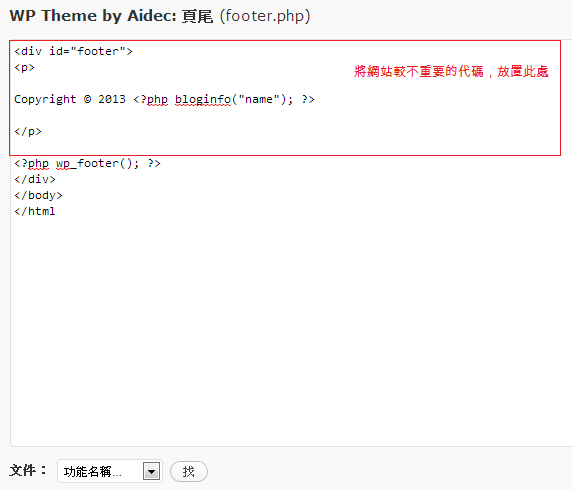
代碼放置的位置
CSS設定:
#footer {
float: left;
width: 100%;
}
好吧~~footer就這樣完成了!!這部分算是最簡單的部分。
WordPress佈景主題製作教學
(一).WordPress佈景主題製作教學系列(一)-開發工具&基本架構 (編寫於2013.06.06)
(二).WordPress佈景主題製作教學系列(二)-Header.php模板製作 (編寫於2013.06.06)
(三).WordPress佈景主題製作教學系列(三)-index.php模板製作 (編寫於2013.06.06)
(四).WordPress佈景主題製作教學系列(四)-footer.php模板製作 (編寫於2013.06.07)
(五).WordPress佈景主題製作教學系列(五)-sidebar.php模板製作 (編寫於2013.06.07)
(六).WordPress佈景主題製作教學系列(六)-single.php模板製作 (編寫於2013.06.07)
(七).WordPress佈景主題製作教學系列(七)-comments.php模板製作 (編寫於2013.06.07)
(八).WordPress佈景主題製作教學系列(八)-page.php模板製作 (編寫於2013.06.07)
(九).WordPress佈景主題製作教學系列(九)-404.php模板製作 (編寫於2013.06.07)
(十).WordPress佈景主題製作教學系列(十)-function.php模板製作 (編寫於2013.06.08)
(十一).WordPress佈景主題製作教學系列(十一)-WP佈景主題最終設定 (編寫於2013.06.09)
高級篇:
(一).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(一) (編寫於2013.06.10)
(二).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(二) (編寫於2013.06.11)


很抱歉,此文章關閉留言