WordPress佈景主題教學系列(三)-基本模板index製作
此系列將會在新站重構、再製,敬請期待。
在本章節介紹index.php主要模板,簡單來說index.php就是網站的首頁。一般來說,index.php通常包含幾個部分:
(1)載入Header:
使用<?php get_header(); ?>將header.php載入至index.php(有點類似PHP的include),這一個部份我們已經在上一章節完成了。
(2)載入Sidebar:
使用<?php get_sidebar(); ?>將Sidebar.php邊欄載入,由於我們尚未編輯Sidebar,因此不會有任何效果出現在index。
(3)設定index的主體:
一般WP網站的首頁主要內容,通常是顯示最新文章,當然您也可以打造一個具有特色的首頁,但在此仍以一般的首頁為教學。
(4)載入footer:
同header,這部份我們已經在上一章節完成了。
index的基本架構:
由於在上一章節已經載入header和footer,因此這一章節將直接介紹index的主體。剛剛也說過一般的blog類型的網站index通常是載入最新文章,所以在本次的教學也以在index載入最新文章為主,若您需要其它的版型或修改樣式,我們以後再討論。
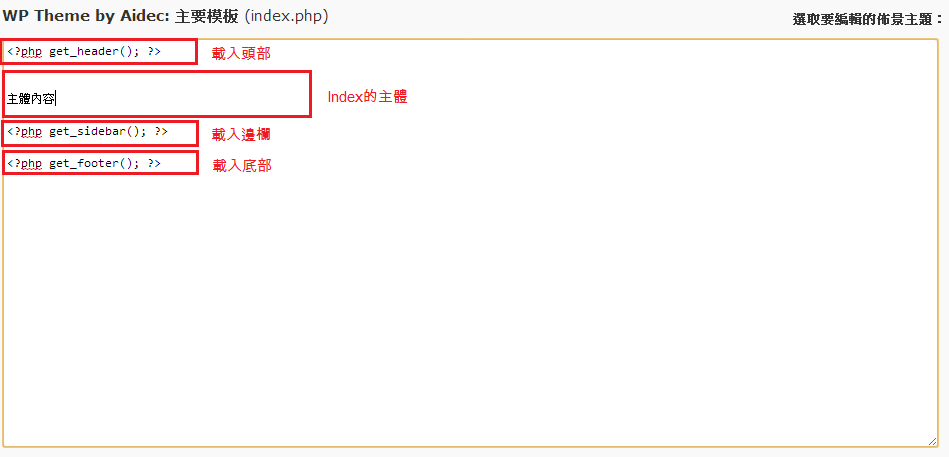
index內容
先將此段複製到index.php內並儲存,在到前台觀看預覽效果
<?php get_header(); ?>
主體內容
<?php get_sidebar(); ?>
<?php get_footer(); ?>
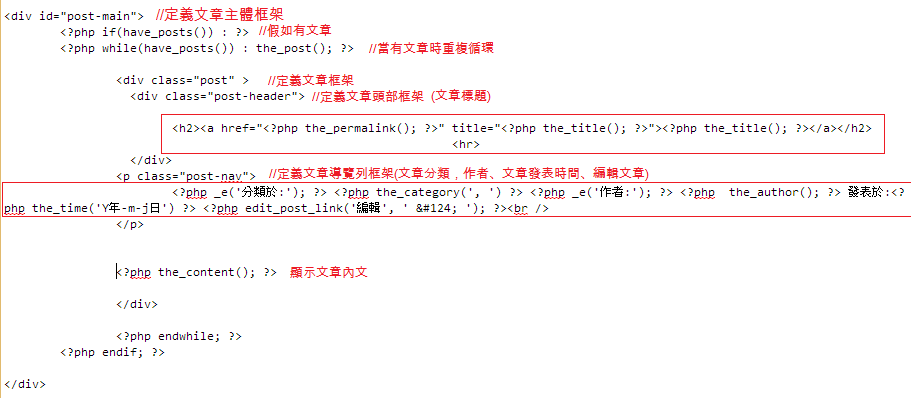
index的主體內容
接著,我們在繼續編輯index的主體內容,首先將剛剛的那段裡面的”主體內容”刪掉,換成以下此段:
<div id=”post-main”>
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<div class=”post” >
<div class=”post-header”>
<h2><a href=”<?php the_permalink(); ?>” title=”<?php the_title(); ?>”><?php the_title(); ?></a></h2>
<hr>
</div>
<p class=”post-nav”>
<?php _e(‘分類於:’); ?> <?php the_category(‘, ‘) ?> <?php _e(‘作者:’); ?> <?php the_author(); ?> 發表於:<?php the_time(‘Y年-m-j日’) ?> <?php edit_post_link(‘編輯’, ‘ | ‘); ?><br />
</p><?php the_content(); ?>
</div>
<?php endwhile; ?><?php endif; ?>
</div>
主體內容說明:
CSS設定:
文章主體框架:
#post-main{
border: 1px dotted #666666;float: left;margin: 1%;padding: 1%;width: 65%;}
文章框架:
.post{
width:100%;
background-color: #fff;
float:left;
}
文章導覽列:
.post-nav{
padding: 5px;font-size: 12px;
color: #CCC;
text-shadow: 0px 2px 3px #555;
background: -moz-linear-gradient(top, rgba(125,126,125,1) 0%, rgba(14,14,14,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(125,126,125,1)), color-stop(100%,rgba(14,14,14,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#7d7e7d’, endColorstr=’#0e0e0e’,GradientType=0 ); /* IE6-9 */
}
WordPress佈景主題製作教學
(一).WordPress佈景主題製作教學系列(一)-開發工具&基本架構 (編寫於2013.06.06)
(二).WordPress佈景主題製作教學系列(二)-Header.php模板製作 (編寫於2013.06.06)
(三).WordPress佈景主題製作教學系列(三)-index.php模板製作 (編寫於2013.06.06)
(四).WordPress佈景主題製作教學系列(四)-footer.php模板製作 (編寫於2013.06.07)
(五).WordPress佈景主題製作教學系列(五)-sidebar.php模板製作 (編寫於2013.06.07)
(六).WordPress佈景主題製作教學系列(六)-single.php模板製作 (編寫於2013.06.07)
(七).WordPress佈景主題製作教學系列(七)-comments.php模板製作 (編寫於2013.06.07)
(八).WordPress佈景主題製作教學系列(八)-page.php模板製作 (編寫於2013.06.07)
(九).WordPress佈景主題製作教學系列(九)-404.php模板製作 (編寫於2013.06.07)
(十).WordPress佈景主題製作教學系列(十)-function.php模板製作 (編寫於2013.06.08)
(十一).WordPress佈景主題製作教學系列(十一)-WP佈景主題最終設定 (編寫於2013.06.09)
高級篇:
(一).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(一) (編寫於2013.06.10)
(二).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(二) (編寫於2013.06.11)



很抱歉,此文章關閉留言