WordPress佈景主題製作教學系列(十)-function模板製作
此系列將會在新站重構、再製,敬請期待。
function.php這個模板,看名子就知道是用來放置函式的,大部分想要製作額外的佈景主題功能時,都會把函式放置在function裡面,這樣比較好管理,所以若沒有需要額外的功能的話,就算function.php是空白的也沒有關係,但大部分製作佈景主題的人都會將function這部分塞的滿滿的,尤其是去下載國外佈景主題,他們都會將一個看起來很簡單的佈景主題寫得很複雜(暈~~),所以…..在此章也隨性的寫一些功能吧,至於要不要使用就看您個人了…
基本上,aidec認為function.php這部分不需要塞太多東西,盡量讓佈景越簡單越好,沒必要放置太多用不到的功能,以免拖類網站速度。在這邊就簡單的放幾個常用功能吧!!
(一).數字分頁功能
貼在function.php
<?php
function par_pagenavi($range = 9){
global $paged, $wp_query;
if ( !$max_page ) {$max_page = $wp_query->max_num_pages;}
if($max_page > 1){if(!$paged){$paged = 1;}
if($paged != 1){echo “<a href='” . get_pagenum_link(1) . “‘ class=’extend’ title=’回首頁’> 返回首頁 </a>”;}
previous_posts_link(‘ 上一頁 ‘);
if($max_page > $range){
if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo “<a href='” . get_pagenum_link($i) .”‘”;
if($i==$paged)echo ” class=’current'”;echo “>$i</a>”;}}
elseif($paged >= ($max_page – ceil(($range/2)))){
for($i = $max_page – $range; $i <= $max_page; $i++){echo “<a href='” . get_pagenum_link($i) .”‘”;
if($i==$paged)echo ” class=’current'”;echo “>$i</a>”;}}
elseif($paged >= $range && $paged < ($max_page – ceil(($range/2)))){
for($i = ($paged – ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo “<a href='” . get_pagenum_link($i) .”‘”;if($i==$paged) echo ” class=’current'”;echo “>$i</a>”;}}}
else{for($i = 1; $i <= $max_page; $i++){echo “<a href='” . get_pagenum_link($i) .”‘”;
if($i==$paged)echo ” class=’current'”;echo “>$i</a>”;}}
next_posts_link(‘ 下一頁 ‘);
if($paged != $max_page){echo “<a href='” . get_pagenum_link($max_page) . “‘ class=’extend’ title=’到最後一頁’> 最後一頁 </a>”;}}
}
?>
貼在footer.php 的<div id=”footer”>…</div>
<div><?php par_pagenavi(9); ?></div>
貼在Style.css
.page_navi{width:100%;height:36px;line-height:36px;text-align:center;overflow:hidden;padding-top:1em;}
.page_navi a{padding:3px 8px;margin:2px;text-decoration:none;color:#888;border:1px solid #ccf;}
.page_navi a:hover,.page_navi a.current{border:1px solid #356aa0;color:#356aa0;font-weight:bolder;}
註:此部分代碼轉自木木木木木
效果圖:
(二)擴增新增文章編輯器的button:
新增(分劃線)、(刪除線)、(上標)、(下標)、….功能
<?
function enable_more_buttons( $buttons ) {
$buttons [] = ‘hr’;
$buttons [] = ‘del’;
$buttons [] = ‘sub’;
$buttons [] = ‘sup’;
$buttons [] = ‘fontselect’;
$buttons [] = ‘fontsizeselect’;
$buttons [] = ‘cleanup’;
$buttons [] = ‘styleselect’;
$buttons [] = ‘wp_page’;
$buttons [] = ‘anchor’;
$buttons [] = ‘backcolor’;
$buttons [] = ‘wp_adv’;
$buttons [] = ‘wp_adv_start’;
$buttons [] = ‘wp_adv_end’;
return $buttons ;
}
add_filter( “mce_buttons_3” , “enable_more_buttons” );?>
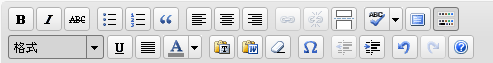
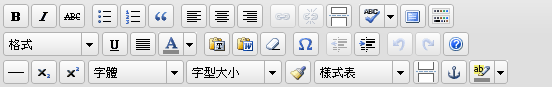
效果圖:
新增前:
新增後:
就先意思意思貼個兩個function吧~~剩下的在之後的章節在說。
WordPress佈景主題製作教學
(一).WordPress佈景主題製作教學系列(一)-開發工具&基本架構 (編寫於2013.06.06)
(二).WordPress佈景主題製作教學系列(二)-Header.php模板製作 (編寫於2013.06.06)
(三).WordPress佈景主題製作教學系列(三)-index.php模板製作 (編寫於2013.06.06)
(四).WordPress佈景主題製作教學系列(四)-footer.php模板製作 (編寫於2013.06.07)
(五).WordPress佈景主題製作教學系列(五)-sidebar.php模板製作 (編寫於2013.06.07)
(六).WordPress佈景主題製作教學系列(六)-single.php模板製作 (編寫於2013.06.07)
(七).WordPress佈景主題製作教學系列(七)-comments.php模板製作 (編寫於2013.06.07)
(八).WordPress佈景主題製作教學系列(八)-page.php模板製作 (編寫於2013.06.07)
(九).WordPress佈景主題製作教學系列(九)-404.php模板製作 (編寫於2013.06.07)
(十).WordPress佈景主題製作教學系列(十)-function.php模板製作 (編寫於2013.06.08)
(十一).WordPress佈景主題製作教學系列(十一)-WP佈景主題最終設定 (編寫於2013.06.09)
高級篇:
(一).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(一) (編寫於2013.06.10)
(二).WordPress佈景主題製作教學進階系列-WP佈景主題功能表製作(二) (編寫於2013.06.11)



很抱歉,此文章關閉留言