WordPress佈景主題製作教學進階系列-功能表製作(一)
此系列將會在新站重構、再製,敬請期待。
幾乎每一個佈景主題都會有獨特的選單,在此章節將介紹如何製作像那樣的佈景主題選單。
(本章節可能會有點複雜!!)
以下代碼皆在function.php內編輯。
(一)新增一個選單功能表至外觀
<?php
/** Step 1. 新增SimpleAidec選單至外觀*/
function SimpleAidec_themes_menu() {
add_theme_page( ‘SimpleAidec Options’, ‘SimpleAidec’, ‘manage_options’, ‘my-unique-identifier’, ‘SimpleAidec_themes_options’ );
}/** Step 2 (呼叫SimpleAidec_themes_menu()). */
add_action( ‘admin_menu’, ‘SimpleAidec_themes_menu’ );
/** Step 3.編輯一個簡單的SimpleAidec主題選單內容 */
function SimpleAidec_themes_options() {
if ( !current_user_can( ‘manage_options’ ) ) {
wp_die( __( ‘您沒有足夠的權限可以訪問此頁面!!’ ) );
}
echo ‘<div class=”wrap”>’;
echo ‘<p>這是一個簡單的測試!!</p>’;
echo ‘</div>’;
}
?>
代碼說明:
Step 1.自訂一個名為SimpleAidec_themes_menu的函式
function SimpleAidec_themes_menu() {
add_theme_page( ‘SimpleAidec Options’, ‘SimpleAidec’, ‘manage_options’, ‘Aidec-unique-identifier’, ‘SimpleAidec_themes_options’ );
}
說明:此函式用來執行WP內建函式 add_theme_page()。
用途為:添加一個名為SimpleAidec的選單在”外觀”。
add_theme_page( ‘選單頁面名稱‘, ‘選單名稱‘, ‘管理選單(權限)‘, ‘唯一辨識值‘, ‘呼叫的函式‘ );
使用的方法:
<?php add_theme_page( $page_title, $menu_title,
$capability, $menu_slug, $function ); ?>
參數說明:
$page_title (字串)(必填欄位)(預設值:None):
用來顯示選單在選單頁面時,頂部右上方的選單標題。
$menu_title (字串)(必填欄位)(預設值:None):
用來顯示選單的名稱。
$capability (字串)(必填欄位)(預設值:None):
設定此選單功能是否開放給使用者使用。(類似設定使用權限)
$menu_slug (字串)(必填欄位)(預設值:None):
設定選單的唯一ID值。(不可有重複ID!!)
$function (回傳)(選填欄位)(預設值:”):
用來執行回傳函式。
Step 2. 執行動作
add_action( ‘admin_menu’, ‘SimpleAidec_themes_menu’ );
說明:將函式添加到指定的動作(action)。
<?php add_action( 標籤, 添加的函式, 優先度, 接受的參數數量 ); ?>
使用的方法:
<?php add_action( $tag, $function_to_add, $priority, $accepted_args ); ?>
參數說明:
$tag (字串)(必填欄位)(預設值:None):
$function_to_add 所加載的動作名稱。(Plugin API/Action Reference 查看動作hook列表)
$function_to_add (回傳)(必填欄位)(預設值:None):
加載的函式名稱。
$priority (整數)(選填)(預設值:10):
用於指定與特定的動作相關聯的函式的執行順序。數字越小,執行越早,具有相同優先級的函數在它們被添加到動作的順序執行。
$accepted_args (整數)(選填)(預設值:1):
函式所接受的參數數量。
Step 3. 編輯選單內的功能
function SimpleAidec_themes_options() {
if ( !current_user_can( ‘manage_options’ ) ) {
wp_die( __( ‘您沒有足夠的權限可以訪問此頁面!!’ ) );
}
echo ‘<div>’;
echo ‘<p>這是一個簡單的測試!!</p>’;
echo ‘</div>’;
}
?>
說明:在這個函式編輯選單內的功能。(例如:自訂LOGO、社交連結、網站SEO描述、添加廣告)
if ( !current_user_can( ‘manage_options’ ) ) { 在此處編輯選單功能 }
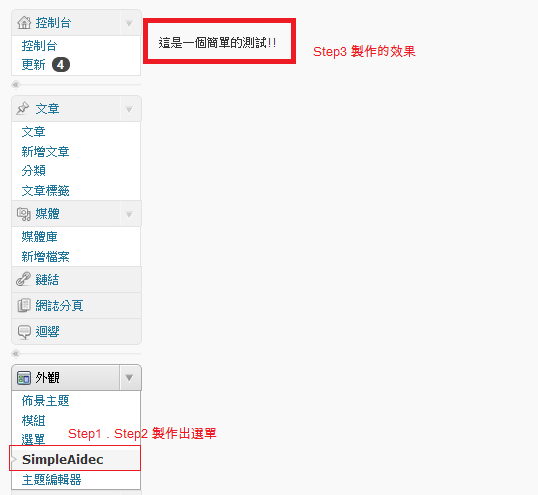
效果預覽:
在此範例選單內會出現如下圖效果:
實際功能將在WordPress佈景主題製作教學進階系列-功能表製作(二)進行實作介紹。


很抱歉,此文章關閉留言