WordPress佈景主題製作教學進階系列-功能表製作(二)
建立網站SEO描述功能
在這一部分,將介紹如何在選單內,製作網站SEO描述的功能。
首先,如同上一篇WordPress佈景主題製作教學進階系列-功能表製作(一)的方法將選單製作好。
添加到function.php內:
<?php
/** Step 1. 新增Simpleaidec選單至外觀*/
function SimpleAidec_themes_menu() {
add_theme_page( ‘SimpleAidec Options’, ‘SimpleAidec’, ‘manage_options’, ‘my-unique-identifier’, ‘SimpleAidec_themes_options’ );}
/** Step 2 (呼叫SimpleAidec_themes_menu()). */
add_action( ‘admin_menu’, ‘SimpleAidec_themes_menu’ );
若不知道如何建立選單,請觀看第一篇的教學。
/** Step 3.預設參數 */
global $siteSEO;$siteSEO=array(
‘status’=>’ ‘,
‘std’=>’ ‘);
add_option(‘SEO_option’, $siteSEO);
說明:
我們建立了一個名為 siteSEO 的陣列,並設定:
$siteSEO[‘status’]=’ ‘; //用來判斷是否啟用網站SEO描述功能。
$siteSEO[‘std’]=’ ‘; // 用來儲存網站SEO描述的內容。
add_option(‘SEO_option’, $siteSEO);
如同上一頁介紹,建立一個 名為SEO_option的選項,預設值為 $siteSEO 陣列 。
/** Step 4.編輯一個簡單的SimpleAidec主題選單內容 */
function SimpleAidec_themes_options() {
if ( !current_user_can( ‘manage_options’ ) ) {
wp_die( __( ‘您沒有足夠的權限可以訪問此頁面!!’ ) );
}$SEO=get_option(‘SEO_option’);
echo ‘<h1>SimpleAidec 選單</h1><br>’;
echo ‘<h2>網站SEO描述</h2><hr>’;
echo ‘<form action=”#” method=”post” name=”S_form” id=”S_form”>’;
echo ‘啟用:<input type=”checkbox” name=”SEO_enable” id=”SEO_enable” value=”checked”‘; if($SEO[‘status’]==’checked’){ echo ‘checked=”check”‘; } echo ‘”/>’;
echo ‘<br>’;
echo ‘SEO描述:<br><textarea name=”seo_description” id=”seo_description” tabindex=”4″ rows=”6″ cols=”60″ class=”code”>’.$SEO[‘std’].'</textarea>’;
echo ‘<br>’;
echo ‘<input class=”button-primary” type=”submit” name=”aidec_save” value=”儲存設定” />’;
echo ‘</form>’;
}
說明:
//陣列變數$SEO的資料等於 SEO_option 選項內的資料
$SEO=get_option(‘SEO_option’);
//製作選單大標題
echo ‘<h1>SimpleAidec 選單</h1><br>’;//製作選單功能標題
echo ‘<h2>網站SEO描述</h2><hr>’;
//建立表單
echo ‘<form action=”#” method=”post” name=”S_form” id=”S_form”>’;
//新增一個”核取方塊” 並判斷是否選取
echo ‘啟用:<input type=”checkbox” name=”SEO_enable” id=”SEO_enable” value=”checked”‘; if($SEO[‘status’]==’checked’){ echo ‘checked=”check”‘; } echo ‘”/>’;
//新增一個textarea文字框 ,並載入$SEO[‘std’]的資料
echo ‘SEO描述:<br><textarea name=”seo_description” id=”seo_description” tabindex=”4″ rows=”6″ cols=”60″>’.$SEO[‘std’].'</textarea>’;
//建立提交按鈕
echo ‘<input type=”submit” name=”aidec_save” value=”儲存設定” />’;
/** Step 5.更改參數 */
function add() {
if(isset($_POST[‘aidec_save’])) {
if($_POST[‘SEO_enable’]==’checked’){
$siteSEO[‘status’]=’checked’;
}else{
$siteSEO[‘status’]=’0′;
}
$siteSEO[‘std’]=$_POST[‘seo_description’];
update_option(‘SEO_option’,$siteSEO);}}
建立更改儲存變更資料的動作函式。
說明:
//若是step4的儲存設定按鈕按下時
if(isset($_POST[‘aidec_save’])) {
//獲取核取方塊狀態,並將狀態存入$siteSEO[‘status’]
if($_POST[‘SEO_enable’]==’checked’){
$siteSEO[‘status’]=’checked’;
}else{
$siteSEO[‘status’]=’0′;
}//將網站SEO描述儲存到$siteSEO[‘std’]
$siteSEO[‘std’]=$_POST[‘seo_description’];
//將$siteSEO的值,更新到 SEO_option選項
update_option(‘SEO_option’,$siteSEO);
/*step6 執行動作
add_action(‘admin_menu’, ‘add’);
?>
說明:
add_action:當觸發 ‘admin_menu’ (管理者選單) 時,執行add()函式。
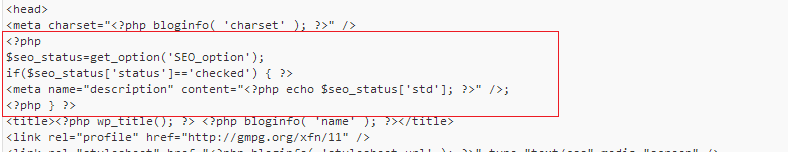
添加在header.php <head>下方<meta>附近:
//判斷是否啟用網站SEO描述,若等於[是],則顯示網站SEO描述。
<?php
$seo_status=get_option(‘SEO_option’);
if($seo_status[‘status’]==’checked’) { ?>
<meta name=”description” content=”<?php echo $seo_status[‘std’]; ?>” />;
<?php } ?>
這樣就完成網站SEO選單的製作了。
預覽圖:
(一)選單:
(二)啟用功能:
操作流程:
(一).將下列代碼輸入在function.php
<?php
/** Step 1. 新增Simpleaidec選單至外觀*/
function SimpleAidec_themes_menu() {
add_theme_page( ‘SimpleAidec Options’, ‘SimpleAidec’, ‘manage_options’, ‘my-unique-identifier’, ‘SimpleAidec_themes_options’ );}
/** Step 2 (呼叫SimpleAidec_themes_menu()). */
add_action( ‘admin_menu’, ‘SimpleAidec_themes_menu’ );
/** Step 3.預設參數 */
global $siteSEO;$siteSEO=array(
‘status’=>”,
‘std’=>”);
add_option(‘SEO_option’, $siteSEO);/** Step 4.編輯一個簡單的SimpleAidec主題選單內容 */
function SimpleAidec_themes_options() {
if ( !current_user_can( ‘manage_options’ ) ) {
wp_die( __( ‘您沒有足夠的權限可以訪問此頁面!!’ ) );
}$SEO=get_option(‘SEO_option’);
echo ‘<h1>SimpleAidec 選單</h1><br>’;
echo ‘<h2>網站SEO描述</h2><hr>’;
echo ‘<form action=”#” method=”post” name=”S_form” id=”S_form”>’;
echo ‘啟用:<input type=”checkbox” name=”SEO_enable” id=”SEO_enable” value=”checked”‘; if($SEO[‘status’]==’checked’){ echo ‘checked=”check”‘; } echo ‘”/>’;
echo ‘<br>’;
echo ‘SEO描述:<br><textarea name=”seo_description” id=”seo_description” tabindex=”4″ rows=”6″ cols=”60″ class=”code”>’.$SEO[‘std’].'</textarea>’;
echo ‘<br>’;
echo ‘<input class=”button-primary” type=”submit” name=”aidec_save” value=”儲存設定” />’;
echo ‘</form>’;
}
/** Step 5.更改參數 */
function add() {
if(isset($_POST[‘aidec_save’])) {
if($_POST[‘SEO_enable’]==’checked’){
$siteSEO[‘status’]=’checked’;
}else{
$siteSEO[‘status’]=’0′;
}
$siteSEO[‘std’]=$_POST[‘seo_description’];
update_option(‘SEO_option’,$siteSEO);}}
add_action(‘admin_menu’, ‘add’);?>
(二)將下列代碼輸入在header.php
<?php
$seo_status=get_option(‘SEO_option’);
if($seo_status[‘status’]==’checked’) { ?>
<meta name=”description” content=”<?php echo $seo_status[‘std’]; ?>” />;
<?php } ?>
添加的位置:
恭喜您!!終於讀完此系列教學啦~~ 近期將會釋出 完成版本的佈景主題,提供給大家研究。
最後,在此預告一下~~即將推出 HTML教學系列 和 PHP教學系列,請隨時關注本站學習新知識!!
感謝您的閱讀,請用力地分享讓大家知道吧~~
1 2




很抱歉,此文章關閉留言