linkwithin在文章內加入縮圖的隨機文章(多種教學)
相信許多有寫部落格或自己架站的人,都會有舊的文章乏人問津的感覺,所以為了避免這總情形發生有些人會在文章內加入隨機文章的功能,讓以前的舊文可以出來透透氣,不過通常的隨機文章總是只有文字敘述,時常引不起讀者們的關注,這時linkwithin就是一個絕佳的救星了!!使用linkwithin可以讓你在每篇文章裡面增加隨機文章的功能且有該篇文章的縮圖,這樣就可以引起更多人的注意了^^
目前已知道支援linkwithin的網站有blogger,pixnet(痞客幫),wordpress 等….
幾乎每個網站都適用,但還是有些例外,像xuite似乎不能插入在每篇文章內,無名小站沒看過人用(不知道),以下會有blogger,pixnet(痞客幫),wordpress,xuite的使用教學
參考範例:以下網站為參考範例
blogger:正妹檔案室
pixnet:奇聞收藏室(舊)
wordpress:這裡就是…(請拉到下面就可觀看範例)
xuite:奇聞收藏室(新)
linkwithin的使用教學:
(一)不管您是用哪家都必須做的一件事(去它們官網)—>點我進入
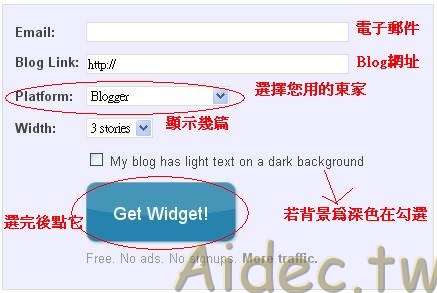
(二)到官網之後找到已下圖示的[platform]去點選你的網站東家,若找不到您用的東家請點[other]
1.pixnet:
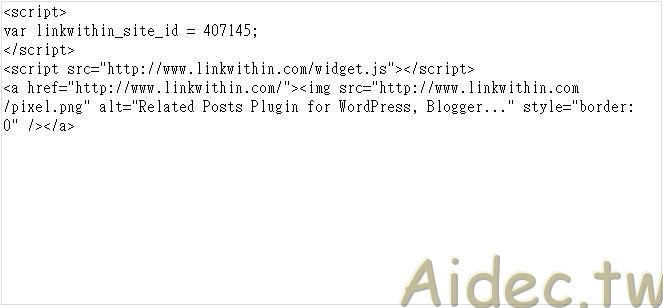
當點選[get widget]後,會得到一串語法
將這串語法複製下來,到您pixnet帳號後台–> 部落格設定 –> 側邊欄位設定,
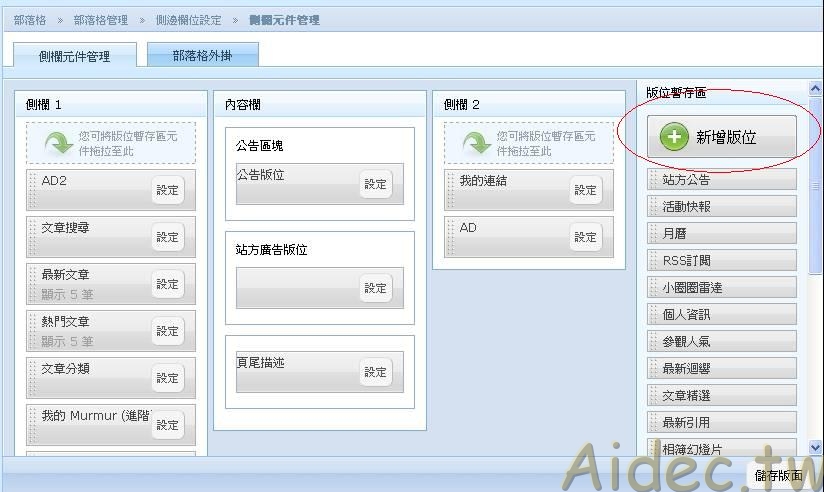
點選[新增欄位]
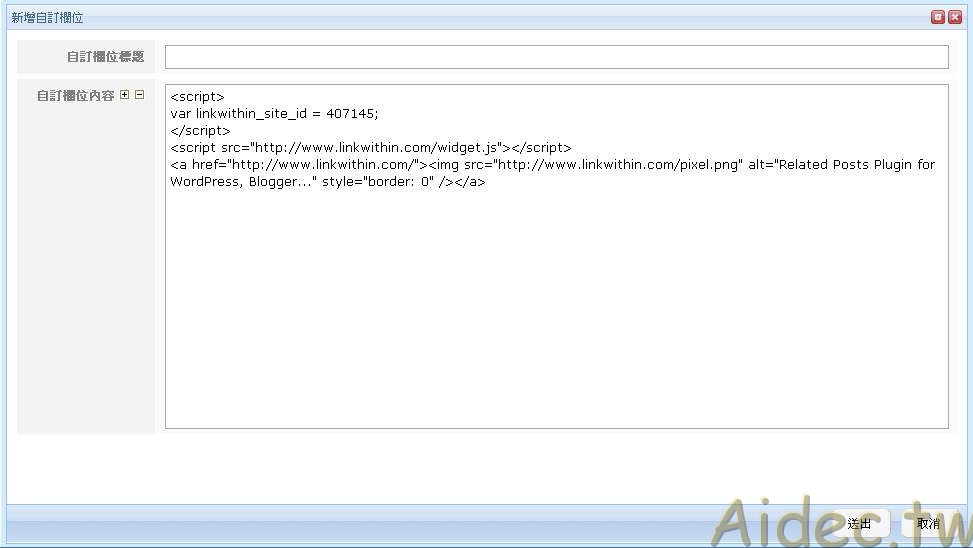
將語法貼上,並按下儲存後即可完成
2.blogger:
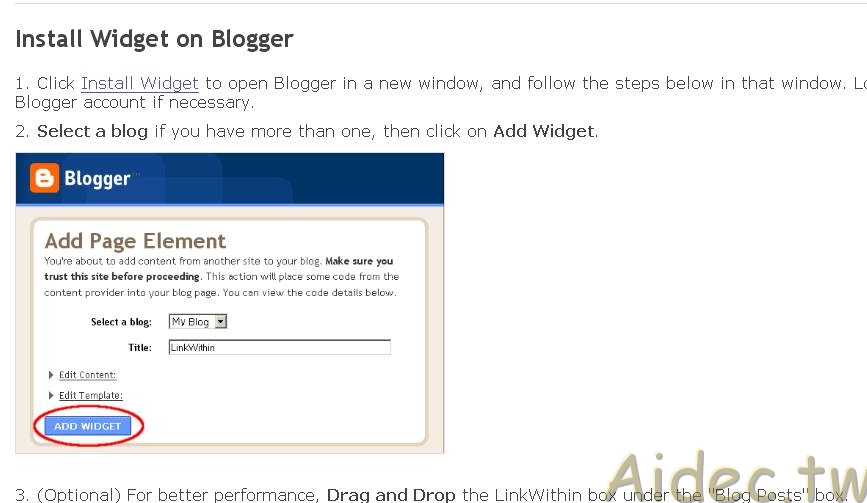
如果您是blogger的用戶,請在[platform]的位置選擇[blogger]並按下
[get widget]會進入以下圖示畫面,請點[Install Widget]
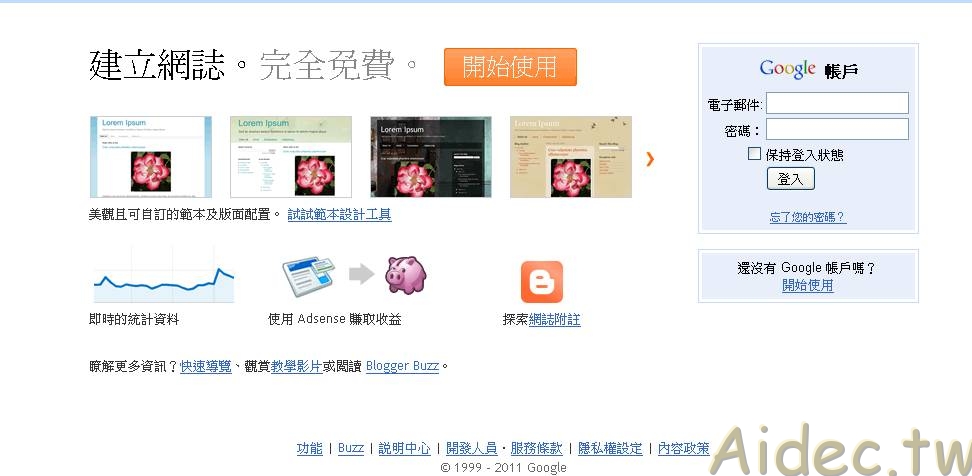
當您點下[Install Widget]後會進入,blogger的登入畫面,請登入您的帳號
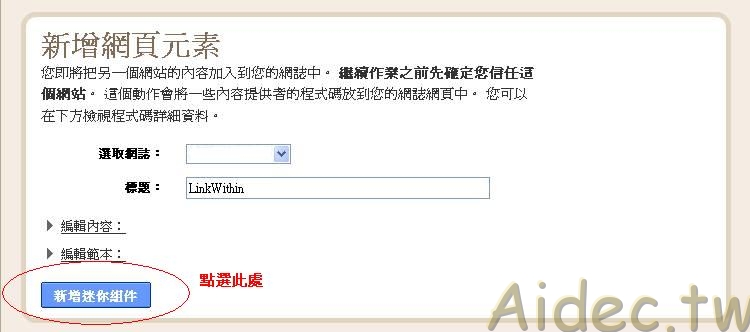
登入後會出現以下圖示,請點[新增迷你組件]
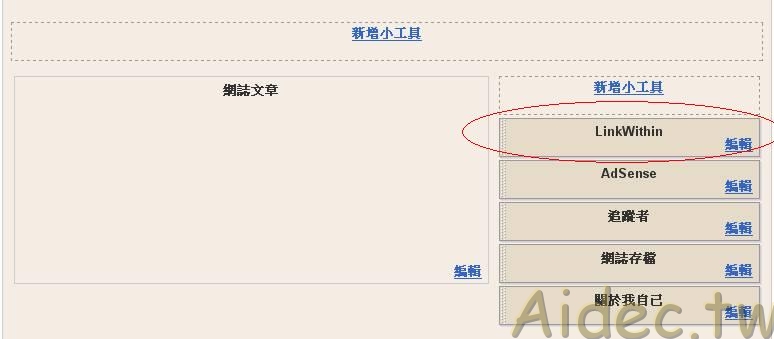
您會發現多出了一個新的組件
這時您只要點瀏覽網誌即可看到變化
3.wordpress:(這裡指的wordpress是自己架站的用戶)
如果您是wordpress的用戶,請在[platform]的位置選擇[woedpress(self-hosted)]並按下[get widget]會進入以下圖示畫面
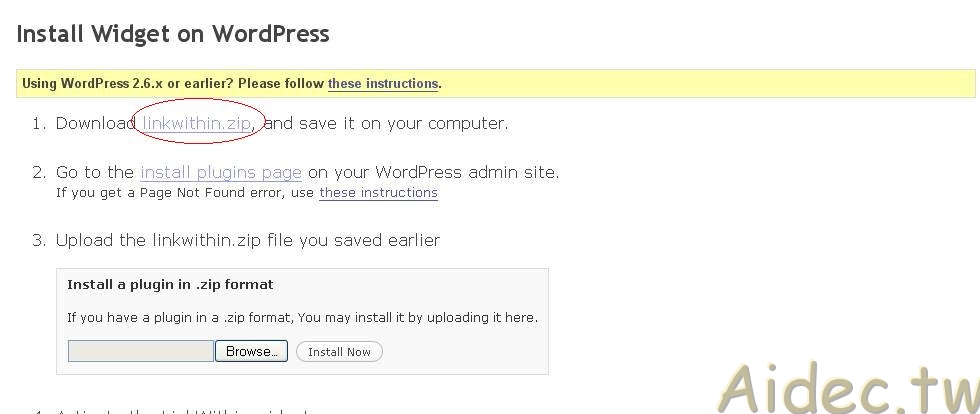
請點選[linkwithin.zip]將外掛下載下來,並上傳至plugin(就是上傳外掛的地方),上傳後啟用外掛即可完成
PS:
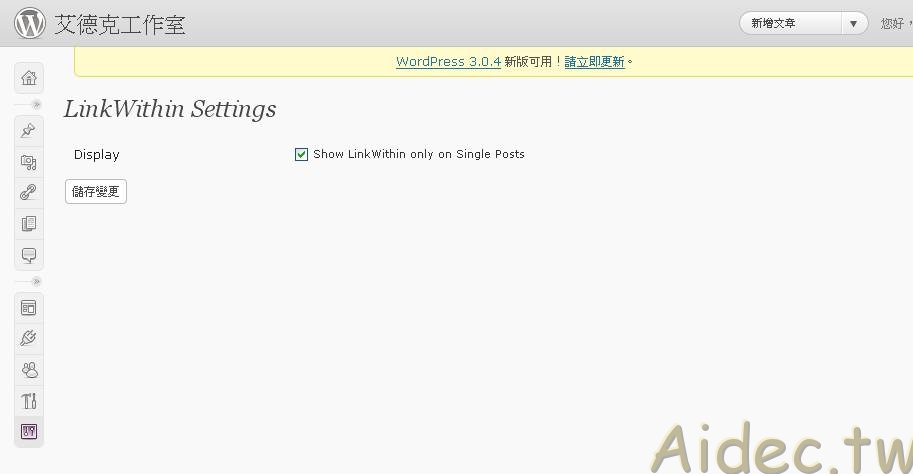
這個外掛預設值會在首頁中的每篇文章下面都顯示隨機文章,若您的網站瀏覽速度較差可能會使您的網站開啟速度更慢,可去外掛選單中,找到[linkwithin]將圖中的
[Show LinkWithin only on Single Posts]選項勾選起來,這樣就只會在點入文章內時才會啟用linkwithin的功能
4.xuite:
使用教學請看這篇:











很抱歉,此文章關閉留言