WP佈景主題製作教學系列(十一)-WP佈景主題最終設定
(五)製作下拉式分類
在Header或index的地方添加:
<ul id=”menu”>
<li><a>文章分類 >></a></li>
<?php wp_list_cats(); ?>
</ul>
添加在Style.css
//設定下拉選單全局
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
z-index:9999;
}
//設定下拉主選單漸層顏色、寬度…
#menu {
background: linear-gradient(to bottom, #4e4e4e 0%, #262626 100%) repeat scroll 0 0 transparent;
background-color: #202020;
background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.16), rgba(255, 255, 255, 0));
border: 1px solid #777777;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 1px 1px #777777;
float: left;
left: 5px;
margin: 2px 0 5px;
min-width: 990px;
position: relative;
width: 99%;
z-index: 9999;
}
//利用擬元素使選單作為塊級表格來顯示
#menu:before,
#menu:after {
content: “”;
display: table;
}#menu:after {
clear: both; /*解除元素兩邊的浮動*/
}
//解決ie下的浮動,margin重疊等一些問題。
#menu {
zoom:1;
}
//設定選單 li 層
#menu li {
float: left;border-right: 1px solid #222222;
box-shadow: 1px 0 0 #444;
position: relative;
z-index:999;
}
//設定選單 超連結
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
z-index:999;
}
//設定選單 li 層,將滑鼠停在連結上時的顏色
#menu li:hover > a {
color: #fafafa;
}
//同上功能,針對IE6設定
*html #menu li a:hover { /* IE6 only */
color: #fafafa;
}
//設定選單 ul 層樣式
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0; /*透明度*/
visibility: hidden; /*隱藏物件*/
position: absolute; /*位置:絕對位置*/
top: 38px;
left: 0;
z-index: 1;
background: #444;
background: linear-gradient(#444, #111);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
border-radius: 3px;
transition: all .2s ease-in-out;
}
//顯示下級選單
#menu li:hover > ul {
opacity: 1;
visibility: visible; /*用來確定元素是顯示還是隱藏*/
margin: 0;
}
//設定一些樣式
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}#menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}#menu ul li:last-child {
box-shadow: none;
}#menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}#menu ul a:hover {
background-color: #0186ba;
background-image: linear-gradient(#04acec, #0186ba);
}#menu ul li:first-child > a {
border-radius: 3px 3px 0 0;
}#menu ul li:first-child > a:after {
content: ”;
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}#menu ul li:last-child > a {
border-radius: 0 0 3px 3px;
}
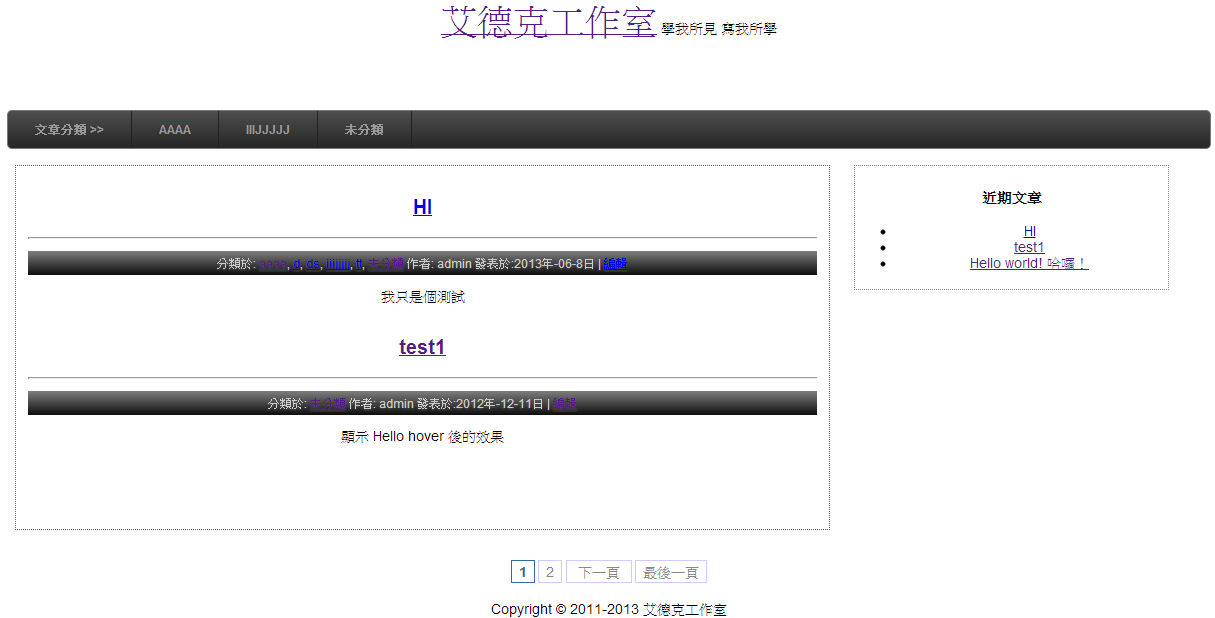
效果圖:


很抱歉,此文章關閉留言